Check the Reasons Why to Have a Responsive Website
There are many features of a high-quality website, but in an age when so much traffic comes from phones and tablets, responsiveness is undoubtedly somewhere near the top of the list.
If you are new to web design, eCommerce development, or have an existing website you want to ensure is a high performing, the below 10 reasons will hopefully convince you that having a responsive website is an absolute must.
Internet traffic patterns necessitate it
There are many features of a high-quality website, but in an age when so much traffic comes from phones and tablets, responsiveness is undoubtedly somewhere near the top of the list.
If you are new to web design or have an existing website you want to ensure is high-performing, the below 10 reasons will hopefully convince you that having a responsive website is an absolute must.
As of 2019, over 63 percent of all mobile users will have internet access through their phones. People sitting on the bus, waiting in line for a drink or a meal, etc., will conduct trillions of dollars in global e-commerce.
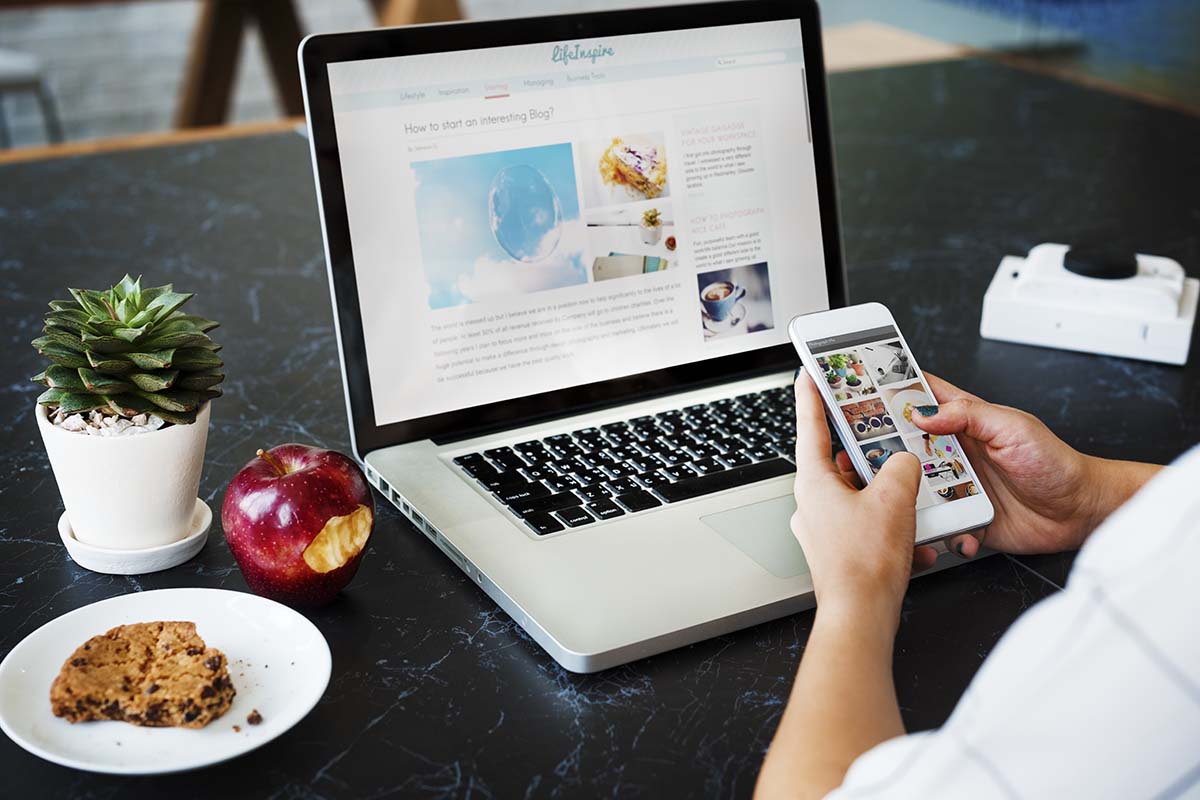
If you want people to visit your site on their mobile device, you need a site that will display well on mobile screens (including tablets). What looks good on a desktop or laptop may look dramatically different when viewed through a phone screen.
Google favors it
Like it or not, we are all, in small and large ways, beholden to the whims of Google. Google is the largest web browser in the world and controls how we access information.
Mitigate duplicate content

One of the major downsides of trying to create a site for every single device out there is that you will likely end up doubling up on content.
Google only likes original content, so if it crawls the same page/content multiple times, it will penalize you. Check some impressive content marketing tactics to stay up to date.
Easier to maintain
Developing multiple versions of the same website means doing maintenance and upkeep on each one, which can quickly get tedious. It can also get incredibly expensive, depending on what needs to be done.
Stay ahead of the game
You have likely noticed that there are still a huge number of sites out there that display terribly on different devices. This is a chance for you to create a site that users prefer over your competition’s. Responsive design is still fairly new as a web design paradigm, so get in as early as possible.
You get higher conversion rates
If you are purely bottom line-focused, this should be all the convincing you need. Google contends that a website is likely to lose the business of 61 percent of visitors if a site is cumbersome and hard to navigate.
Easier to report your analytics

If you want a high-functioning site that is hard to compete with, you will have to pay attention to your analytics. Having one responsively designed site, as opposed to multiple sites, makes analytics management easier.
Better offline browsing
Many new tablets and mobile devices can navigate using HTML5, and having a responsive site means these users can continue browsing your site while offline. Why not maximize viewers and time on-page?
Cheaper mobile development
Anyone who has built a website from the ground up knows that costs can quickly add up. While the internet can certainly lower the cost of building an entirely new mobile site, responsive design is likely to be the most economical model in the long-term.
It lowers your bounce rate
Bounce is the rate at which visitors to your site leave. If a page takes too long to load, or if the elements are too small to interact with, people just won’t bother. Responsive design improves the layout based on the device being used, making it less likely people will simply navigate away.
Conclusion
If you want to build the best site possible, you have to take into consideration the increasingly varied ways people are using the internet.
If you were unsure whether you wanted or needed a responsively designed website before reading the above article, these 10 benefits have hopefully made the decision easy.