Web Design Trends 2021 and Predictions
As of January 2020, reports indicate 1.7 billion websites and 4.43 billion active users worldwide. We can only expect this year to see many businesses strengthen their online digital print. With the growing number of websites, developers are faced with the challenge of designing websites that stand out from the pack.
A recent study by GoodFirms indicates that 85% of web designers named crowded website designs as the most common web design mistake of small businesses. The absence of call-to-actions, hidden navigation, bad web typography, and poor white space use was also termed as mistakes web designers make.
This means that web developers must continually explore ways to hook the audience with superb web designs that delight as much as they inform. Here, we explore the top web design trends 2021 developers can use to design websites in the upcoming year.
Hero Video Headers

Recently, websites relied on photos/hero images to convey a powerful visual impact. More recently, designers have started using short video clips or loops to pack attention. This is because video content ranks high in user engagement, and that’s why it’s now preferred.
For example, when you land on Google Arts & Culture site, you’re met by video clips of national parks that irresistibly capture your attention as you gaze at the majestic landscapes, caves, ice, and wildlife.
Web Design Trends 2021: Immersive Interactivity

Interactive designs, similar to videos, allow you to engage your visitors’ senses as you exhibit your brand to them.
Other than being fun and interesting interactive designs helps your visitors personalize their experience of your site. Additionally, interactive designs allow your visitors to go directly to the content they want to see.
For example,
You could be watching an exciting video online, and then a white dot immediately hovers on-screen, highlighting some interesting content. You can click it, which takes you right to the content. Interactive content can take different forms, including;
- Infographics
- Surveys, polls, and calculators
- Videos like
- Assessments—visitors fill a form then receive an analysis or feedback.
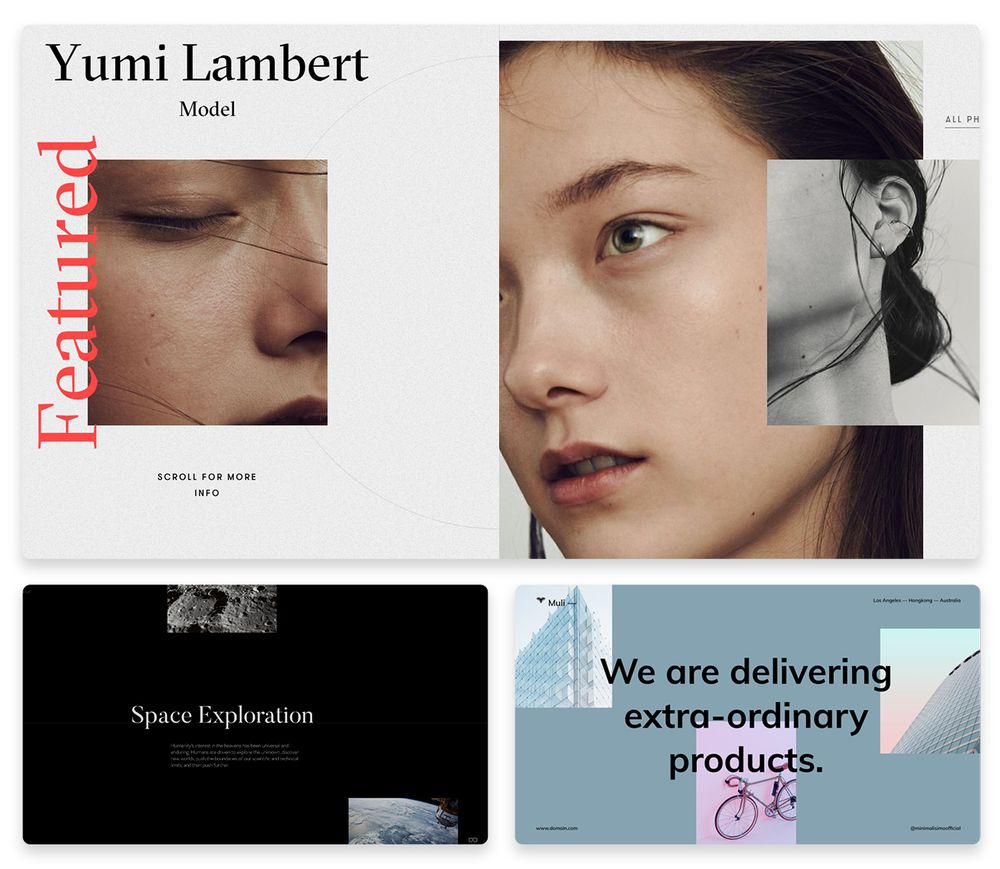
Illustrations as Differentiation

These include logos, header images, videos, landing pages, and entire sites using them almost exclusively for their graphics. Although illustrations had begun losing their glory, developers are now finding other ways to make their illustrations stand.
Designers have embarked on abstract illustrations, collages that integrate illustrations with other graphics, Bike Bear, which combines illustrations, bear images, micro animations, and animated illustrations.
3D

There is nothing that grabs attention like 3D elements on the website. When coupled with other features such as sound, interactive elements, or popping colors, it can immerse your audience into a wholly different world.
3D images boost the time your visitors are going to stay on your site. As visitors interact with your 3D website, they also get to experience your brand as well.
Parallax Scrolling

You can alternatively create an immersive experience for your visitors through parallax scrolling. This is a scrolling technique used in games, whereby the background moves swiftly than the graphics.
The technique creates a faux-3D effect, which can be a perfect blend of words and visuals that evoke emotions, leaving a lasting impression on your brand.
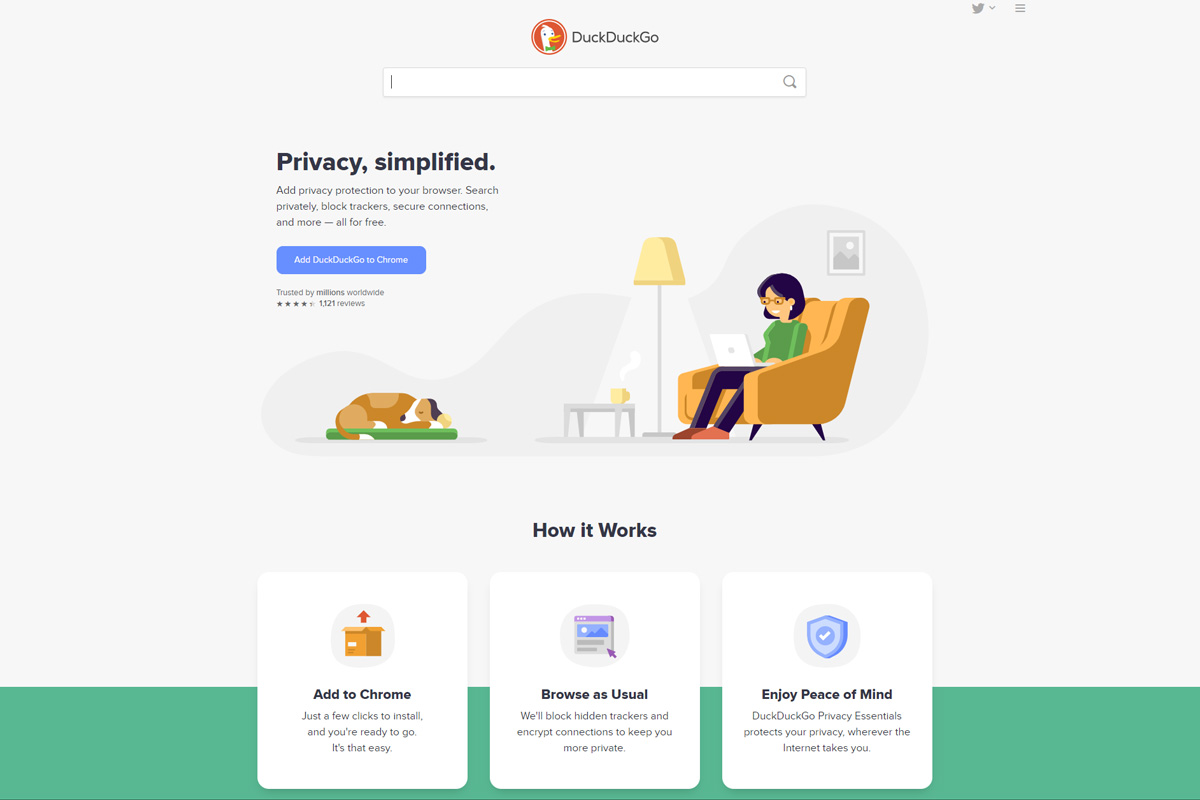
White Space

Today’s web users suffer from short attention spans. Therefore, brands have to ensure their target customers pick up their main message swiftly, thanks to white space.
Also known as negative space, the empty spaces between text, images, menus, and videos, can be used to focus their attention on your key offer through a call-to-action. We expect many designers to uses this principle in their sites.
However, you need to consider other website factors like topography and contrast to effectively use negative space.
Geometric Shapes

Designers are now moving into geometric signs to create captivating designs for websites. These include circles, triangles, and other polygons. You can use geometric forms to create shapes. However, keep in mind that each shape conveys a specific meaning.
For example, squares denote formality and rationality; circles are concerned with harmony, connection, and femininity, while Hexagons relate to balance and cooperation.
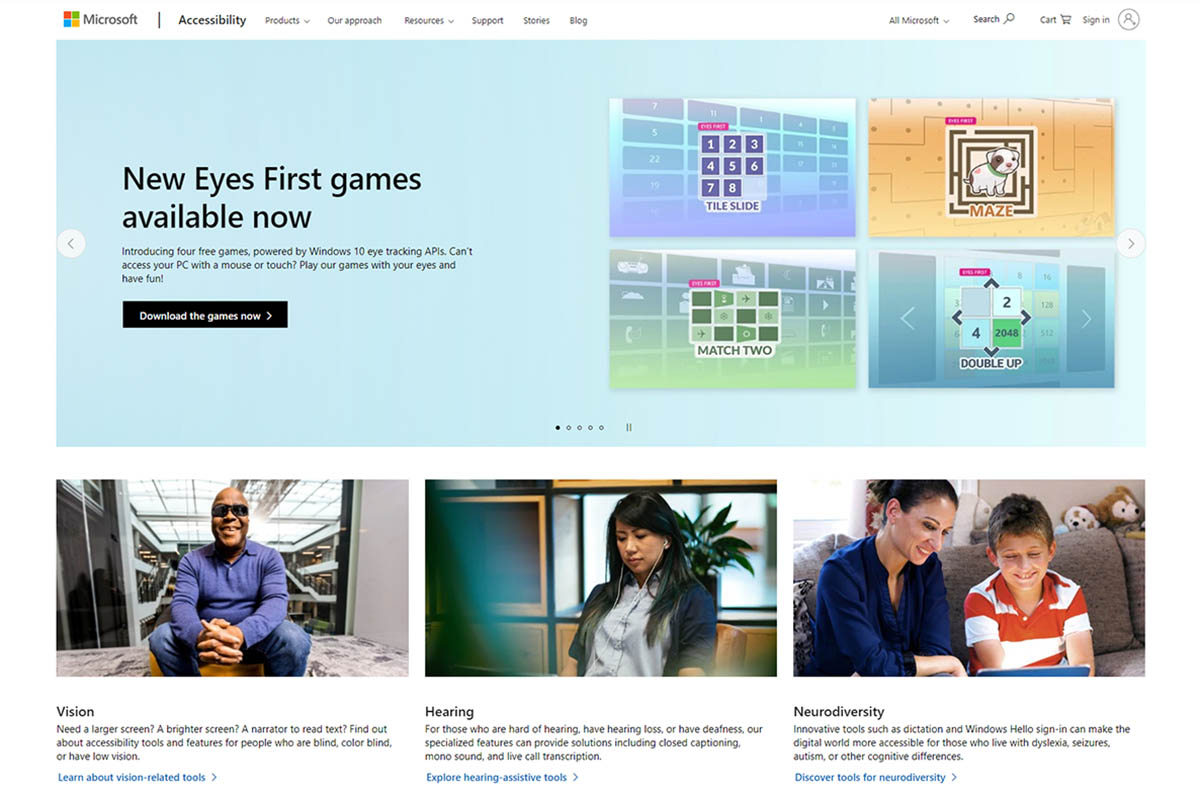
Accessibility

Designers are taking into account web users with diverse challenges. This includes users who Have poor eyesight or can’t see completely, physical disability, challenges like dyslexia, hearing issues, slow internet connection, and people with busy schedules to attend to.
To reach an international audience, you also need to put into considering users from different countries. Did you know that recently, a corporation in the US was sued due to its web inaccessibility to visually impaired users?
Today, all people demand web accessibility, and designers are engaging in different ways to ensure this trend is a reality. These are
- Ensuring easy navigation
- Offer free and paid accessibility tools
- Use of lat texts when using images to convey the message
- Careful selection of colors. Don’t overly on colors–include other visual cues
- Caption your videos
- provide a transcript for the podcast
- Note that you can acquire some accessibility tools from Microsoft and games that can be played using eyes.
Web Design Trends 2020 Takeaway
The highlighted design trends only highly some of the web trends expected to dominate the times. However, you can focus on many trends and integrate them into a website.
Don’t focus on a single design as a stunningly beautiful website is a mix, match, and combination of different elements that create delight information and conversion.